NotionをCMSとして活用し、Astroでブログサイトを簡単に作成することができるastro-notion-blogを使用し、自サイトのblogページを作成してみます
astro-notion-blogはesay-notion-blogの作者のotoyo0122さんが
ブログは速さこそ正義である。
astro-notion-blogはそんなストイックで玄人志向な人のために作った新しいNotionブログです。
という考えで2023年1月23日にリリースされたライブラリです。
作者が日本人ということもあり、日本語のREADMEがあることも魅力の1つです
esay-notion-blogはNext.jsで作られていて、Astro-notion-blogは名前の通りAstroで作成されています。以下の記事では、astro-notion-blogの開発背景とeasy-notion-blogとの違いが紹介されているので興味が出た方は一読されることをお勧めします。
astro-notion-blogのREADMEではホスティング先としてCloudflare Pagesが紹介されていますが、今回はVercelにデプロイしたかったので、以下のブログを参考に作成しました
内容も以下のブログと被っている箇所が大半です
それでは、作っていきます。
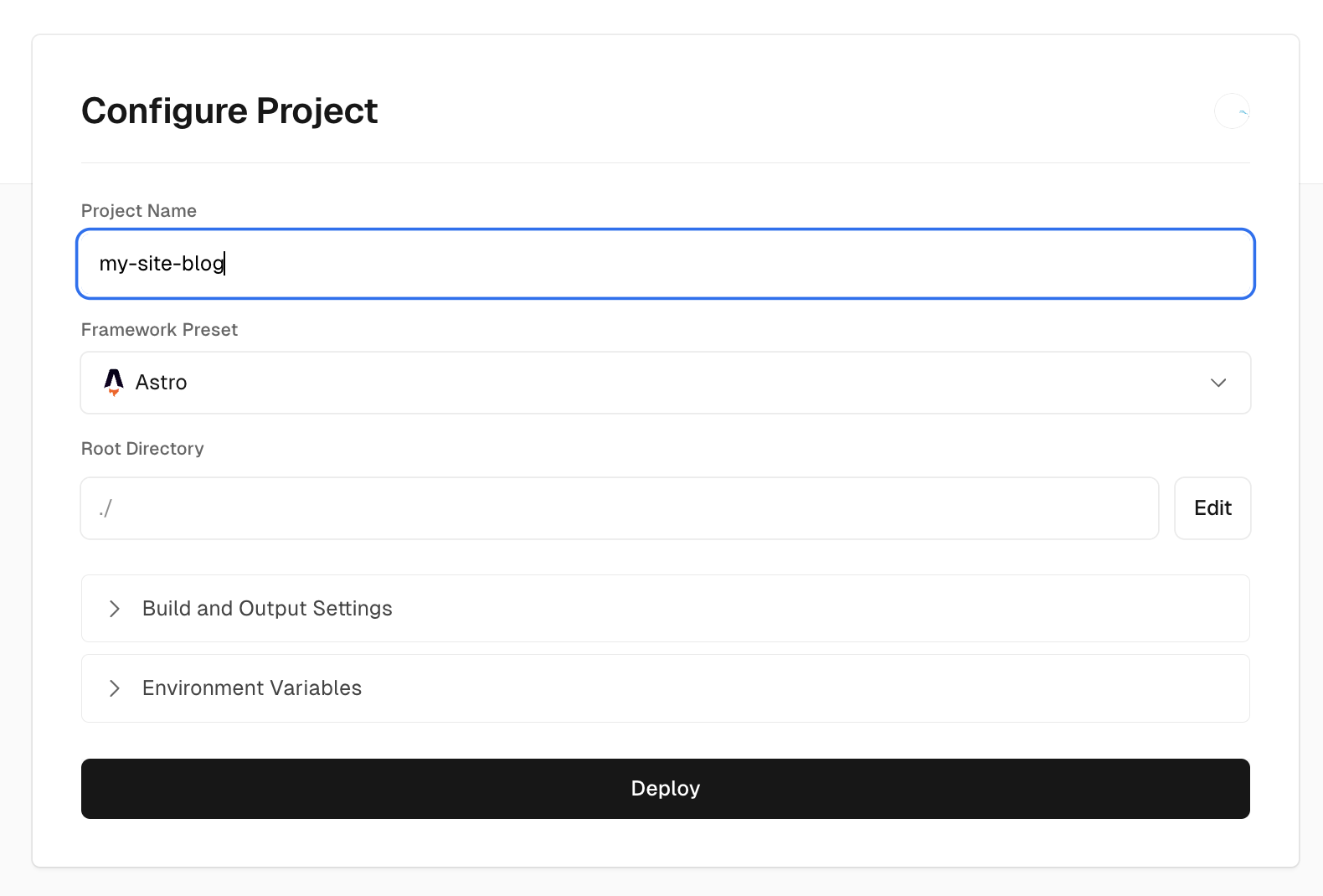
適当な名前をつけます

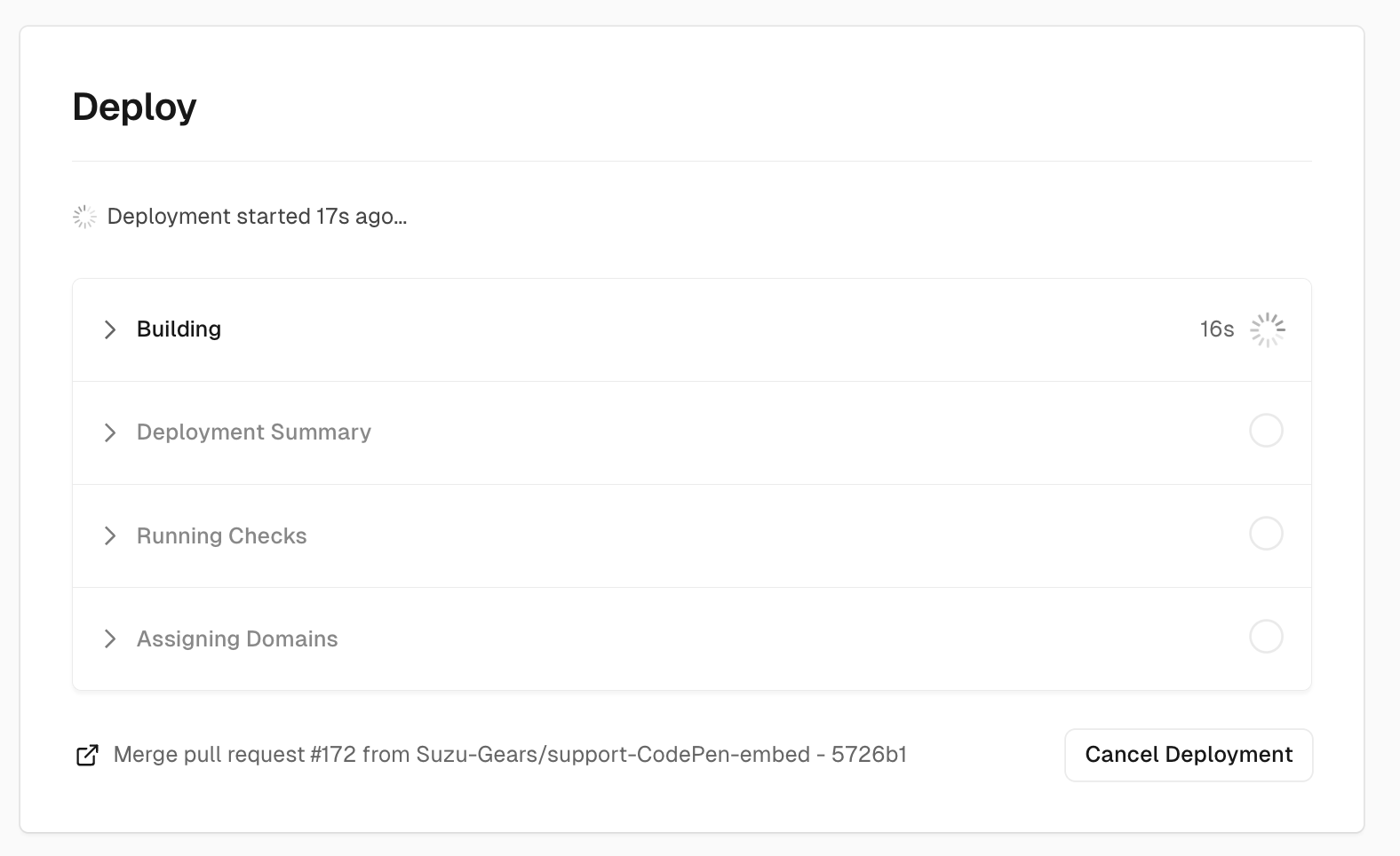
Deployを押すとBuildが始まります

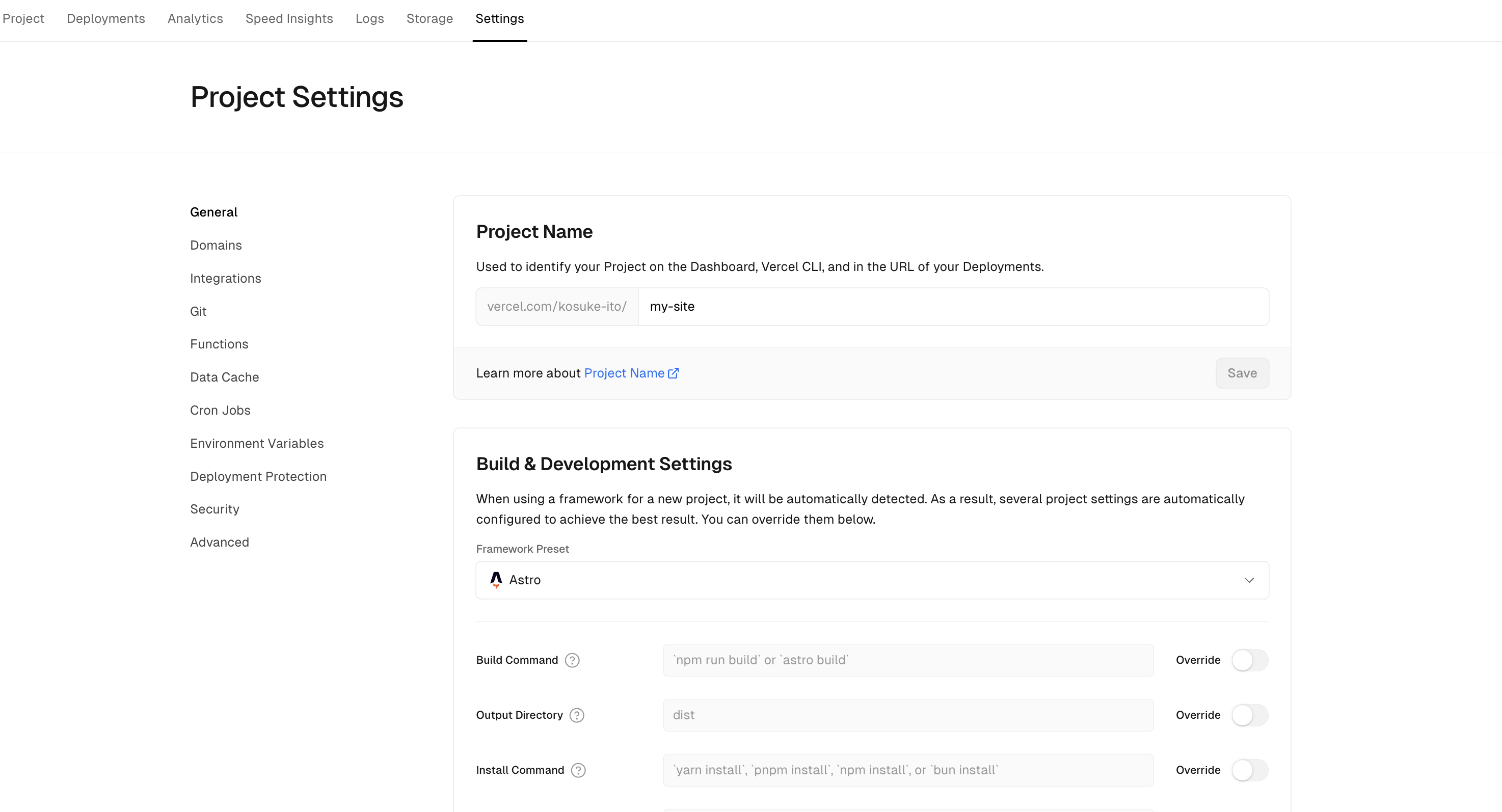
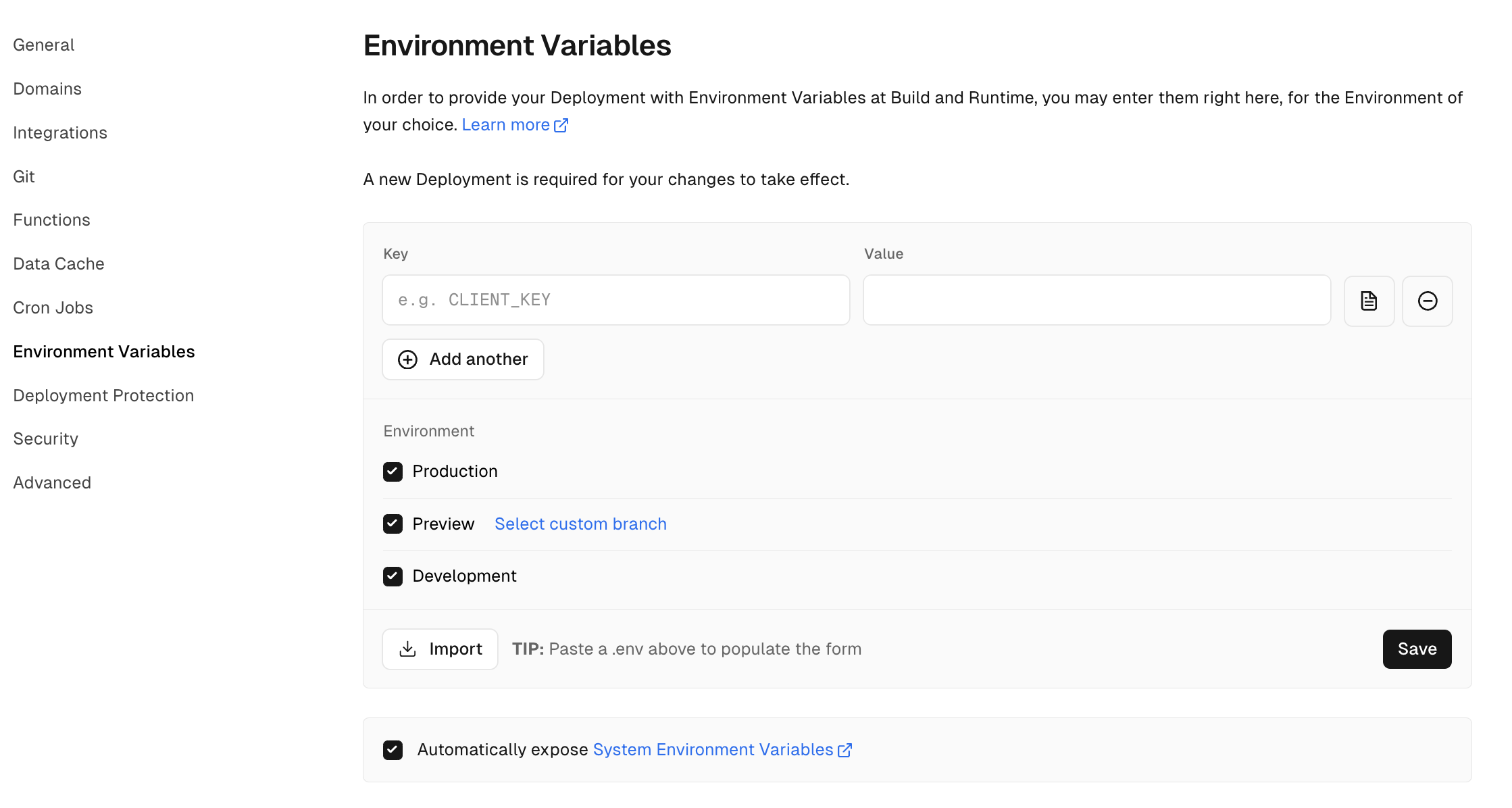
Project Settingsに移動し、左カラムからEnvironment Variablesに移動

ここから環境変数を設定できます

DATABASE_IDとNOTION_API_SECRETを設定後
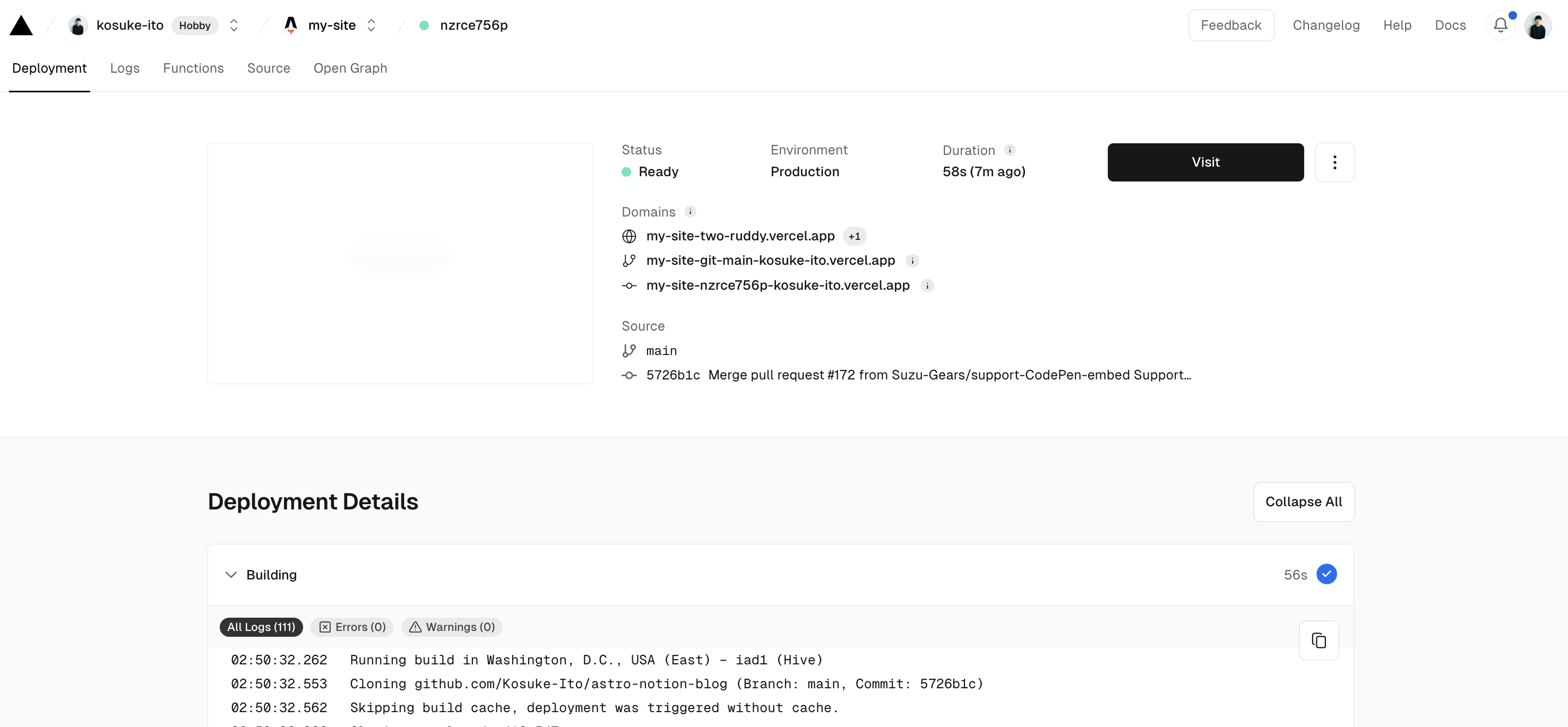
Deployを実行、デプロイが終わった

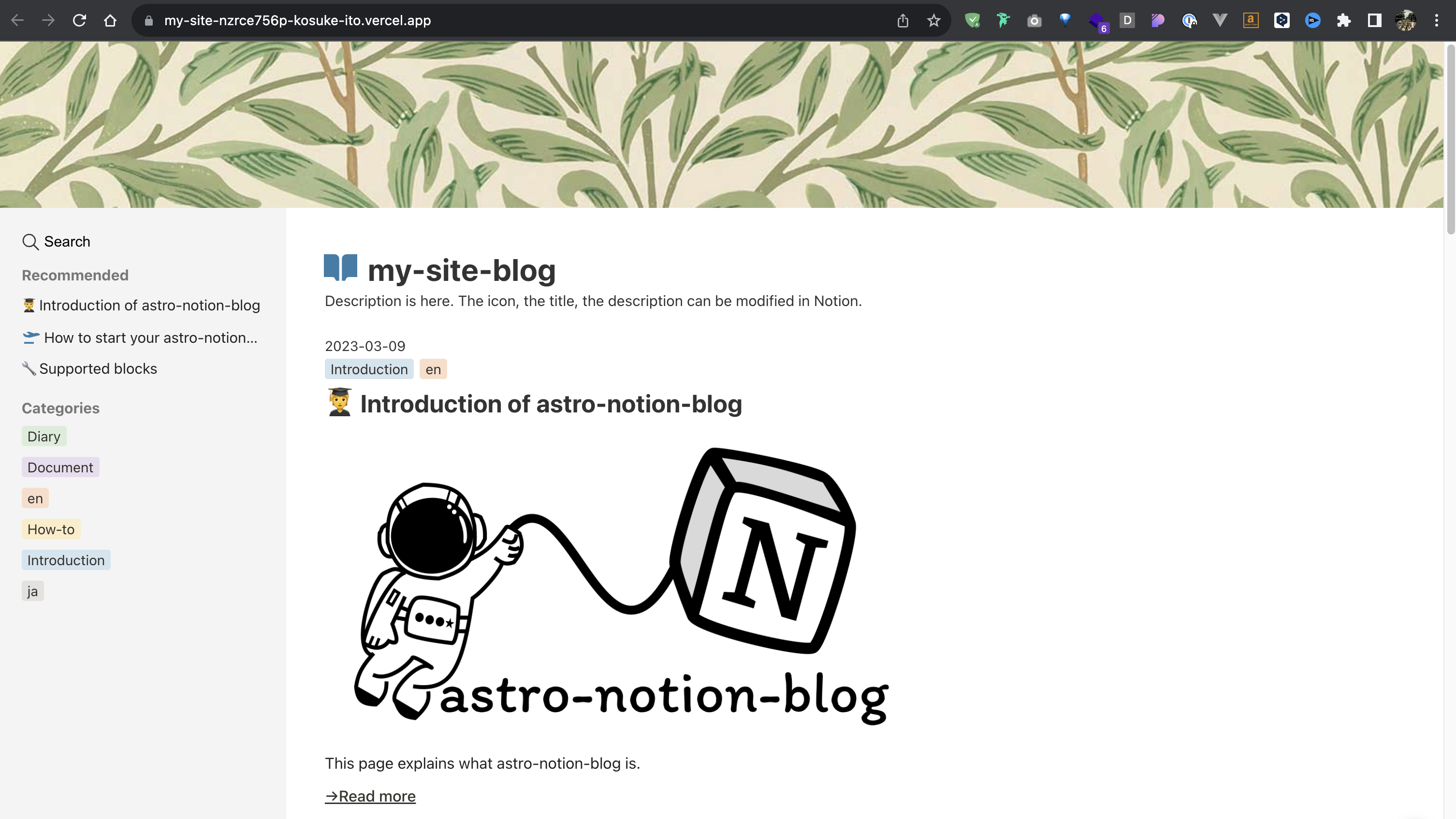
Visitでサイトを確認すると、もう雛形が出来た
簡単すぎるぞ…astro-notion-blog

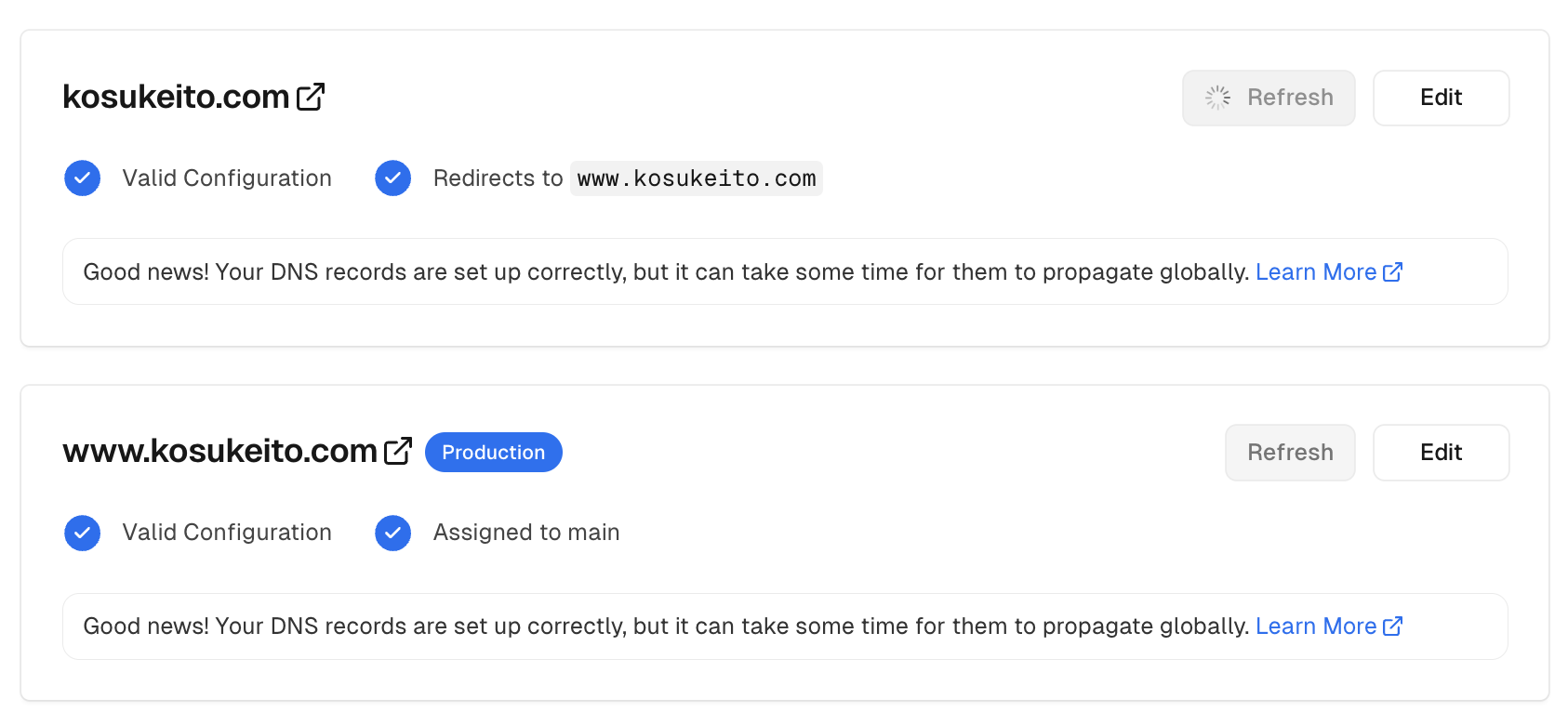
独自ドメインを使用する

デプロイフックで公開する
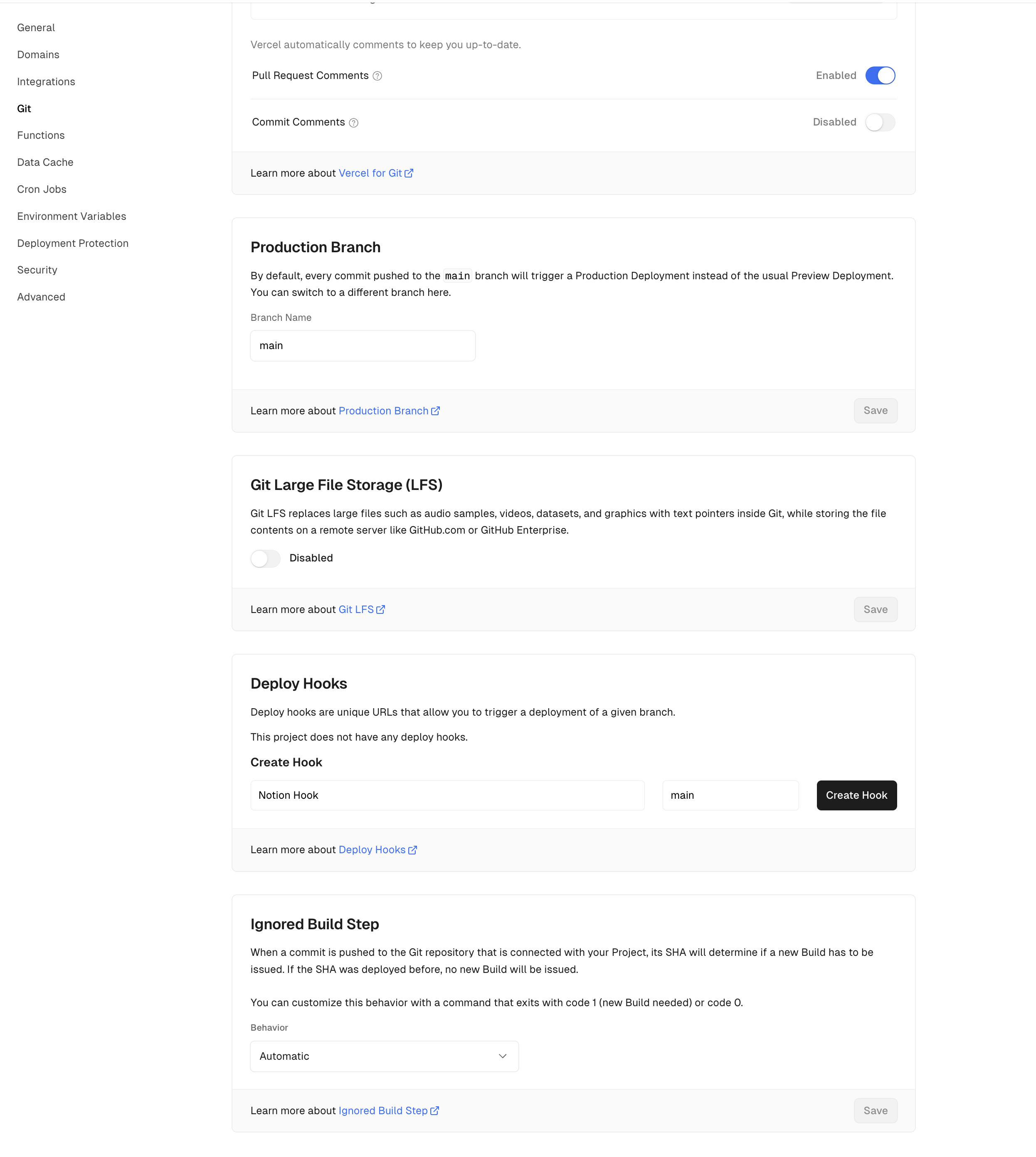
Settings → Git → DeployHooks

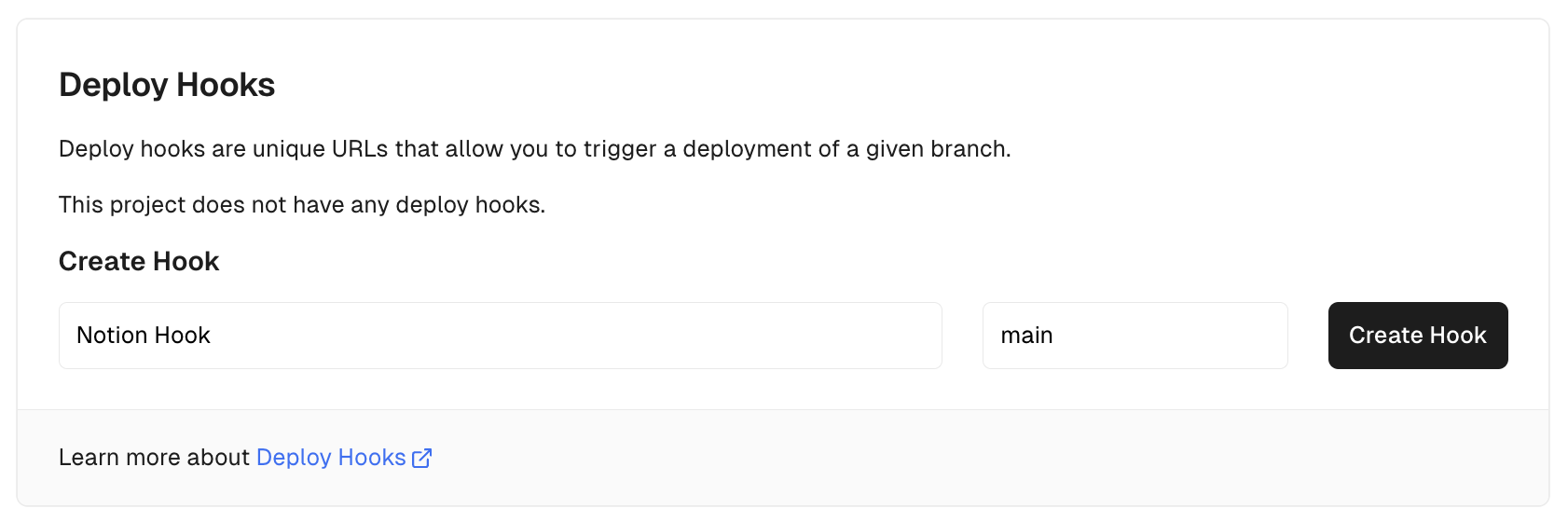
フック名とブランチ名を指定して Create Hook します

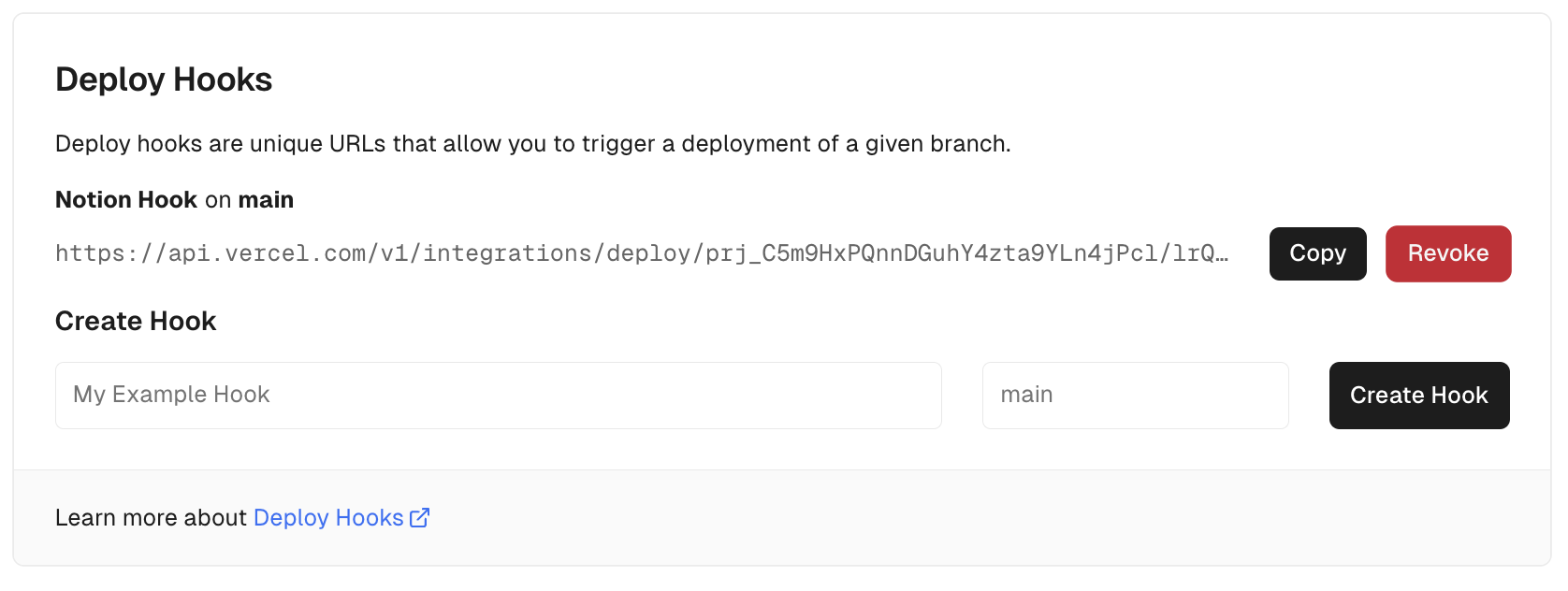
フックURLが作られるのでこれをCopy

参考